Tutorial - Custom javascript & node.js actions in Ryax
Ryax now supports actions written in Javascript !
Instead of Python or C# that are also available for new actions, you can create your custom actions in Javascript which can be interesting to use any existing javascript library
Here's a tutorial on how to create a new action using Node.JS, and use it in Ryax


For this tutorial, let's create an API that returns the weather for a city.
For that, we'll use OpenWeather.org service, that includes 1000 calls for free. The API from OpenWeather uses longitude and latitude and returns current weather and different forecasts.
Let's say we want to create an API returning the weather based on the city name, and not on longitude/latitude.
Here's where we can create an action in Ryax, and this time, we'll do it in JavaScript (Python and C# are also available).
3 files are needed
1. ryax_handler.js (file on GitLab)
const OpenWeatherMapHelper = require("openweathermap-node");
const { deasync } = require("deasync")
function handle(ryax_input) {
let apiKey = ryax_input["apiKey"]
let units = ryax_input["units"]
let geo_location = JSON.parse(ryax_input["geo_location"])
let latitude = geo_location.lat
let longitude = geo_location.long
console.log(`Inquiring weather for latitude ${latitude} and longitude ${longitude}...`)
weather_config = {
APPID: apiKey,
units: units,
lang: "en"
}
let helper = new OpenWeatherMapHelper(weather_config)
let done = false
let weather_output = {}
helper.getCurrentWeatherByGeoCoordinates(latitude, longitude, (err, data) => {
console.log(data);
if (weather_config.units == "metric") {
console.log(`Current temperature in (${longitude}, ${latitude}) is ${data.main.temp}\u00B0C`);
} else if (weather_config.units == "imperial") {
console.log(`Current temperature in (${longitude}, ${latitude}) is ${data.main.temp}\u00B0F`);
}
weather_output = data
done = true
})
require('deasync').loopWhile(function(){return !done;});
return { "weather_json" : JSON.stringify(weather_output) }
}
module.exports = handle;
2. ryax_metadata.yaml (file is on GitLab)
apiVersion: "ryax.tech/v2.0"
kind: Processor
spec:
id: nodejs-weather-lat
human_name: NodeJS OpenWeather latitude longitude version.
type: nodejs
version: "0.0.6"
logo: "logo.png"
description: "Given latitude and longitude find weather status for geo location"
categories:
- OpenWeather
- nodejs
- latitude
inputs:
- help: geo location coordinates in a json string with a json containing lat and long
human_name: geo_location
name: geo_location
type: longstring
- help: measurement units
human_name: units
name: units
type: enum
enum_values:
- metric
- imperial
- help: OpenWeather apiKey
human_name: apiKey
name: apiKey
type: password
outputs:
- help: json from openwheater
human_name: weather_json
name: weather_json
type: longstring
3. package.json (file is on GitLab)
{
"name": "ryax_handler",
"version": "1.1.1",
"dependencies": {
"openweathermap-node": "",
"deasync": ""
}
}
To finish the creation of this new action in javascript, we have to import the code into Ryax, like explained in this video
Then, let's create the workflow in Ryax
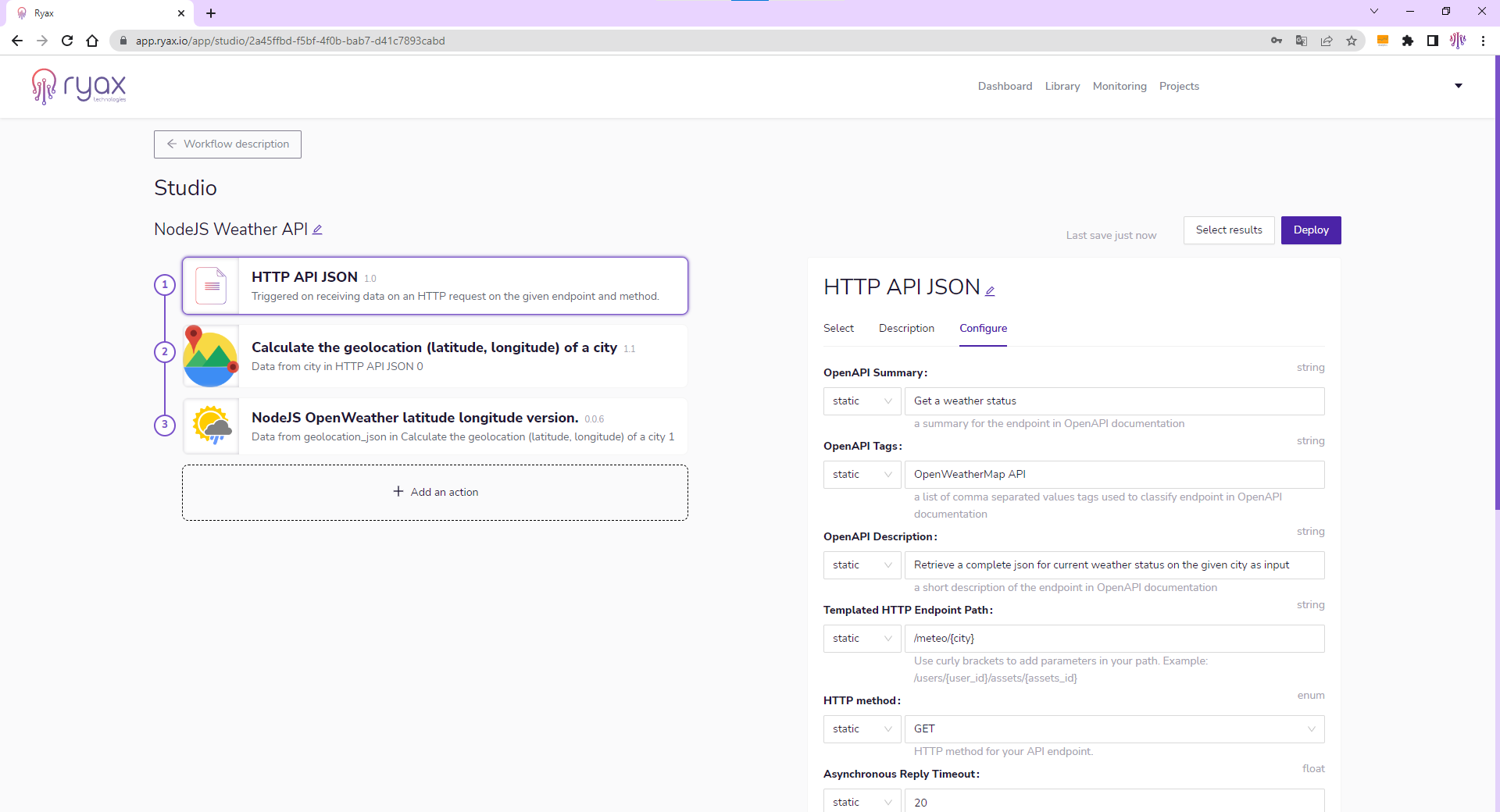
First step, the action to make the function available as an API.
For that, we use the action "HTTP API JSON" and define the parametes as follow :

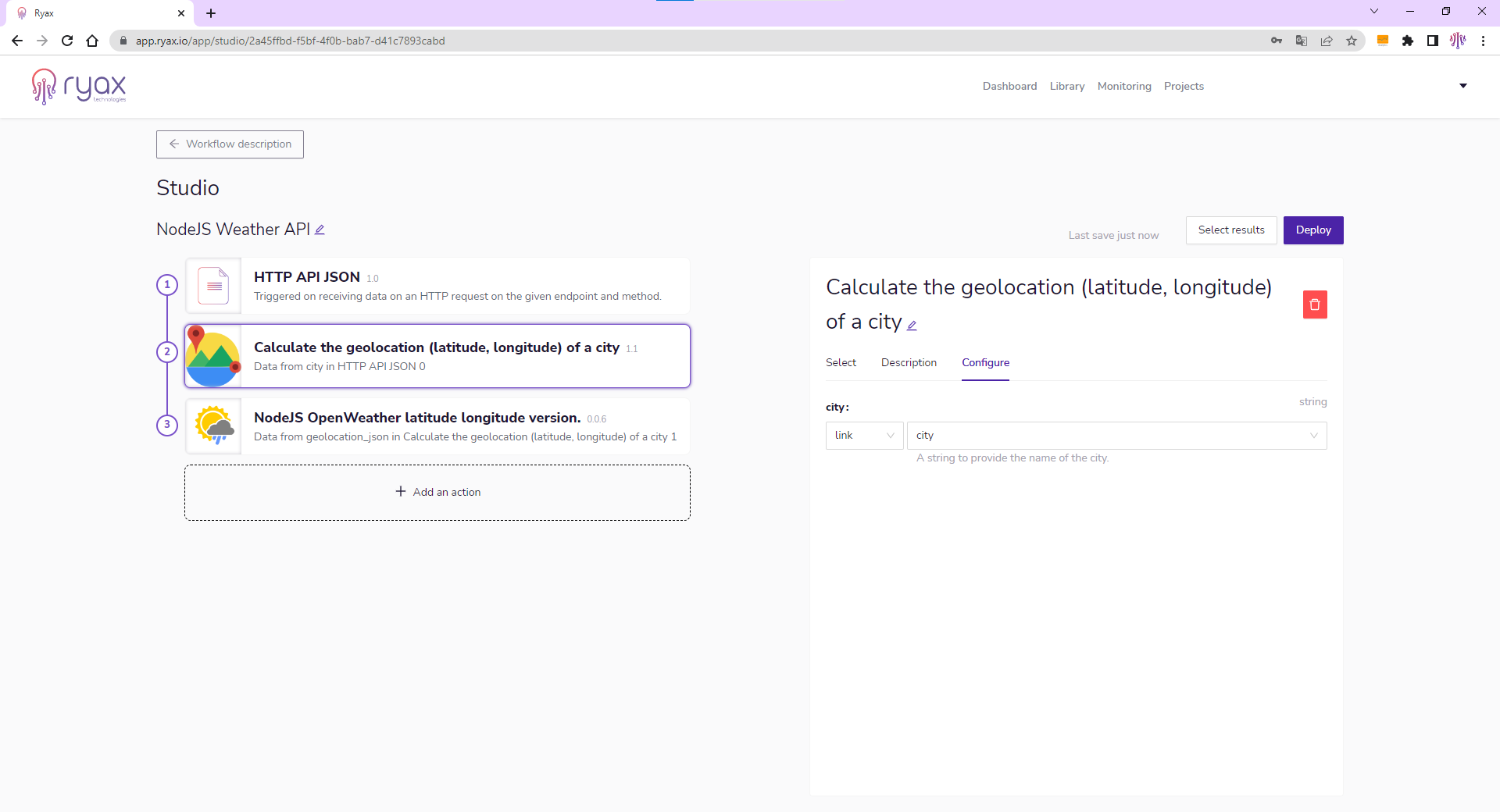
Second action, we'll use the action "CALCULATE THE GEOLOCALISATION" and define parameters as follow:

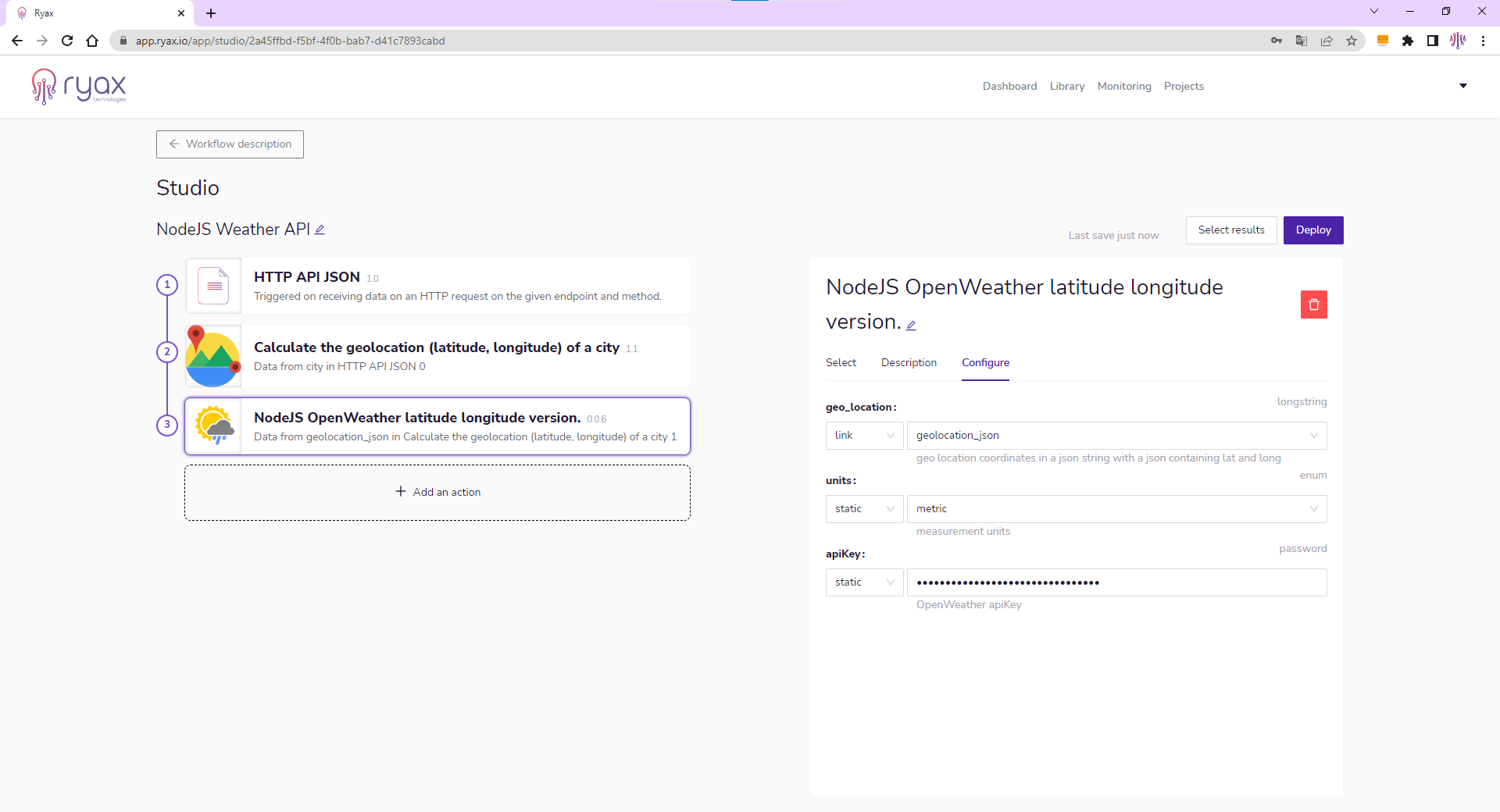
Third and last action, we'll use the new action created in Javascript, "NodeJS OpenWeather" and define parameters as follow:

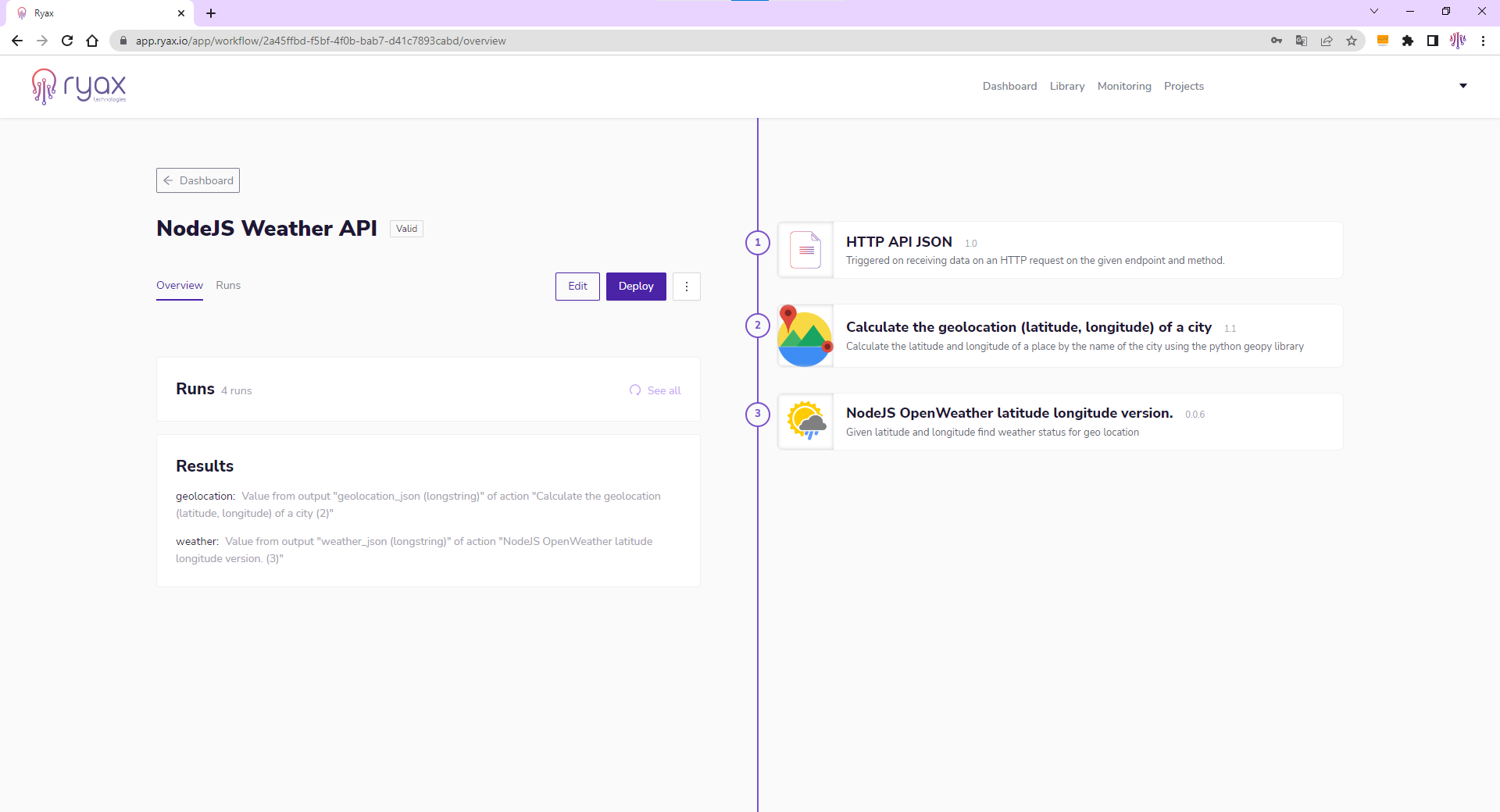
Our workflow is done, here's the result:

Sources :
- official documentation to create a new action in javascript / node.js
- GitLab repository for the OpenWeather JS action
